Thailand Landmarks Explorer - An Interactive Angular Web Application

As part of my journey in mastering Angular development, I had the exciting opportunity to create the Thailand Landmarks Explorer, an interactive web application that showcases various landmarks across Thailand. This project not only allowed me to apply various Angular concepts but also resulted in an engaging and informative user experience.

Project Overview
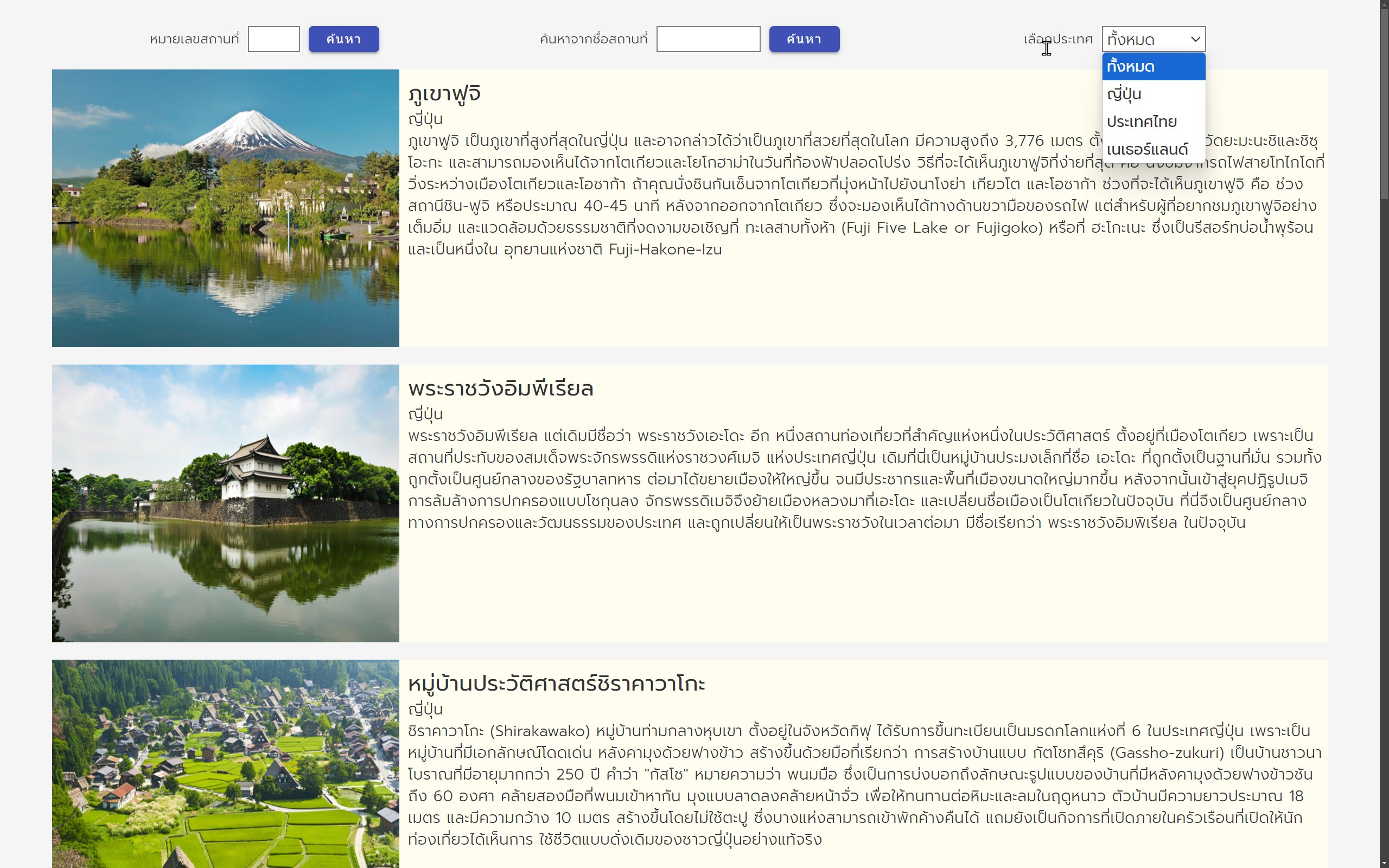
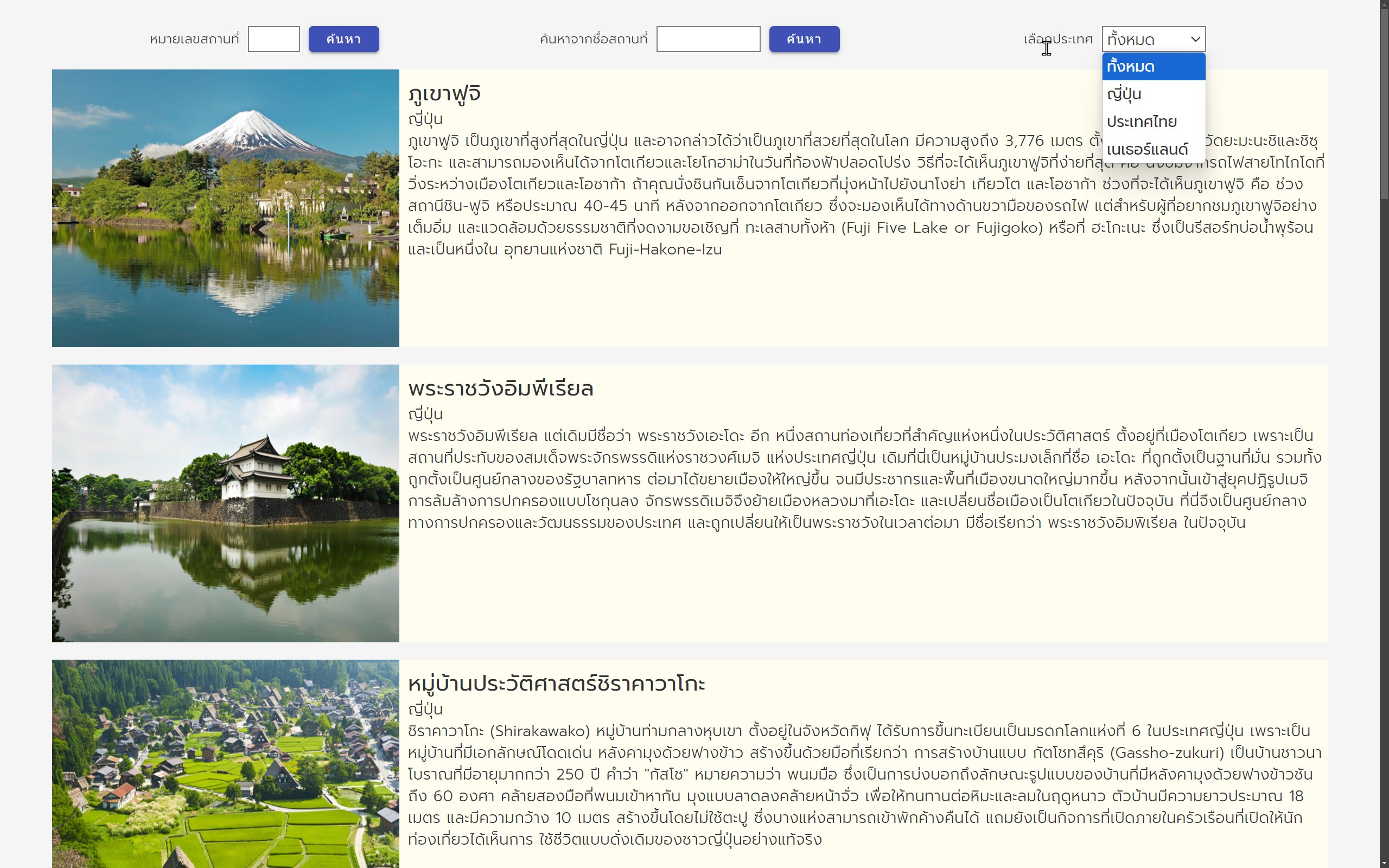
Thailand Landmarks Explorer is designed to let users explore and learn about different historical and cultural sites in Thailand. The application features two main pages:
- A homepage displaying a list of landmarks
- A detailed view page for each landmark

This structure allows users to browse through the landmarks and dive deeper into the ones that interest them most.
Key Features
- Browse a curated list of Thai landmarks
- Search functionality to find specific landmarks
- Detailed information about each landmark
- Responsive design for both desktop and mobile devices
Technology Stack
One of the most exciting aspects of this project was the opportunity to work with a modern, focused technology stack:
- Angular
- TypeScript
- Angular Material (for UI components)
- JSON (for storing landmark data)
This combination of technologies allowed for a robust, scalable, and efficient application structure.
Development Highlights
Creating the Thailand Landmarks Explorer was an incredible learning experience. The project showcases several Angular development concepts:
- Component-based architecture
- Routing between pages
- Data binding and interpolation
- Using services for data management
- Implementing search functionality
Some of the challenges we faced and overcame included:
- Designing an intuitive and responsive user interface using Angular Material
- Implementing an efficient search and filter system
- Managing landmark data using JSON for easy updates and maintenance
- Creating a smooth navigation experience between the list and detail views
Project Structure
The Thailand Landmarks Explorer project is structured as a typical Angular application:
- Components for the landmark list and detail views
- Services for managing data retrieval and manipulation
- Routing module for navigation between pages
- JSON file for storing landmark data
This structure allows for easy maintenance and scalability of the application.
Learning Outcomes
This project provided valuable experience in several areas:
- Building a multi-page Angular application
- Implementing search and filter functionality
- Working with JSON data in Angular
- Creating responsive layouts
- Using Angular Material for consistent UI design
Conclusion
The Thailand Landmarks Explorer project was an excellent opportunity to apply Angular development concepts in a practical, real-world scenario. It allowed me to gain hands-on experience with component architecture, data management, and user interface design.
The challenges faced during the development process, from implementing the search functionality to creating a responsive layout, have significantly enhanced my skills as an Angular developer. This project serves as a testament to the power of Angular in creating interactive and informative web applications.